Как красиво показать карту? демонстрация вращением
26.04.2019
Оглавление
Наглядная схема Солнечной системы

Земля, как и все планеты нашей Солнечной Системы, вращается вокруг Солнца. А вокруг планет вращаются их луны. Начиная с 2006 года, когда Плутон был исключен из разряда планет и переведен в карликовые планеты, в нашей системе насчитывается 8 планет.
Расположение планет
Все они расположены на почти круговых орбитах и вращаются в направлении вращения самого Солнца, за исключением Венеры. Венера вращается в обратном направлении — с востока на запад, в отличии от Земли, которая вращается с запада на восток, как и большинство других планет.
Однако движущаяся модель Солнечной системы столько мелких подробностей не показывает.
Обратите внимание
Из других странностей, стоит отметить то, что Уран вращается практически лежа на боку (подвижная модель Солнечной системы это тоже не показывает), его ось вращения наклонена на, примерно, 90 градусов.
Связывают это с катаклизмом произошедшим очень давно и повлиявшим на наклонение его оси. Это могло быть столкновение с каким-либо крупным космическим телом, которому не посчастливилось пролетать мимо газового гиганта.
Какие существуют группы планет
Сравнительные размеры Солнца и планет
Планетарная модель Солнечной системы в динамике показывает нам 8 планет, которые делятся на 2 типа: планеты Земной группы (к ним относятся: Меркурий, Венера, Земля и Марс) и планеты газовые гиганты (Юпитер, Сатурн, Уран и Нептун).
Эта модель хорошо демонстрирует различия в размерах планет. Планеты одной группы объединяют похожие характеристики, начиная от строения и кончая относительными размерами, подробная модель Солнечной системы в пропорциях это наглядно демонстрирует.
Пояса из астероидов и ледяных комет
Помимо планет, наша система содержит сотни спутников (у одного Юпитера их 62 штуки), миллионы астероидов и миллиарды комет. Также между орбитами Марса и Юпитера существует пояс астероидов и интерактивная модель Солнечной системы флеш его наглядно демонстрирует.
Пояс Койпера
Объекты пояса Койпера
Пояс остался со времен образования планетной системы, а после орбиты Нептуна простирается пояс Койпера, в котором до сих пор скрываются десятки ледяных тел, некоторые из которых даже больше Плутона.
Облако Оорта
И на расстоянии 1-2 светового года располагается облако Оорта, поистине гигантская сфера, опоясывающая Солнце и представляющая собой остатки строительного материала, который был выброшен после окончания формирования планетной системы. Облако Оорта столь велико что мы не в состоянии показать вам его масштаб.
Облако Оорта
Облако Оорта регулярно поставляет нам долгопериодические кометы, которым требуется порядка 100000 лет чтобы добраться до центра системы и радовать нас своим повелением. Однако не все кометы из облака переживают встречу с Солнцем и прошлогоднее фиаско кометы ISON яркое тому подтверждение. Жаль, что данная модель системы флеш, не отображает столь мелкие объекты как кометы.
Карликовые планеты
Было бы неправильно обойти вниманием столь важную группу небесных тел, которую выделили в отдельную таксономию сравнительно недавно, после того как Международный астрономический союз (MAC) в 2006 году провел свою знаменитую сессию на которой лишил статуса планету Плутон.
Предыстория открытия
А предыстория началась сравнительно недавно, с вводом в начале 90-х годов современных телескопов. Вообще начало 90-х ознаменовалось рядом крупных технологических прорывов.
Во-первых, именно в это время был введен в строй орбитальный телескоп имени Эдвина Хаббла, который своим 2.4 метровым зеркалом, вынесенным за пределы земной атмосферы, открыл совершенно удивительный мир, недоступный наземным телескопам.
Во-вторых, качественное развитие компьютерных и различных оптических систем позволило астрономам не только построить новые телескопы, но и существенно расширить возможности старых. За счет применения цифровых камер, которые полностью вытеснили пленку.
Появилась возможность накапливать свет и вести учет практически каждого фотона упавшего на матрицу фотоприемника, с недосягаемой точностью, а компьютерное позиционирование и современные средства обработки быстро перенесли, столь передовую науку как астрономия, на новую ступень развития.
Тревожные звоночки
Карликовые планеты
Благодаря этим успехам стало возможным открывать небесные тела, довольно крупных размеров, за пределами орбиты Нептуна. Это были первые “звоночки”. Ситуация сильно обострилась в начале двухтысячных именно тогда, в 2003-2004 годах были открыты Седна и Эрида, которые по предварительным расчетам имели одинаковый с Плутоном размер, а Эрида и вовсе его превосходила.
Астрономы зашли в тупик: либо признать, что они открыли 10 планету, либо с Плутоном что-то не так. А новые открытия не заставили себя долго ждать. В 2005 году была обнаружена Макемаке, которая вместе в Кваваром, открытым еще в июне 2002 года, Орком и Варуной буквально заполонили транснептуновое пространство, которое за орбитой Плутона, до этого, считалось чуть ли не пустым.
Международный астрономический союз
Созванный в 2006 году Международный астрономический союз постановил что Плутон, Эрида, Хаумеа и примкнувшая к ним Церера относятся к карликовым планетам. Объекты которые находились в орбитальном резонансе с Нептуном в соотношении 2:3 стали называться плутино, а все остальные объекты пояса Койпера – кьюбивано. С тех пор у нас с вами осталось всего 8 планет.
История становления современных астрономических взглядов
Схематическое изображение Солнечной системы и космических аппаратов покидающих ее пределы
Сегодня гелиоцентрическая модель Солнечной системы является непреложной истиной.
Но так было не всегда, а до тех пор пока польский астроном Николай Коперник не предложил идею (которую высказывал еще Аристарх) о том, что не Солнце вращается вокруг Земли, а наоборот.
Следует помнить, что некоторые до сих пор думают, что Галилео создал первую модель Солнечной системы. Но это заблуждение, Галилей всего лишь высказывался в защиту Коперника.
Модель Солнечной системы по Копернику не всем пришлась по вкусу и многие его последователи, например монах Джордано Бруно, были сожжены.
Но модель по Птолемею не могла полностью объяснить наблюдаемых небесных явлений и зерна сомнений, в умах людей, были уже посажены.
К примеру геоцентрическая модель не была в состоянии полностью объяснить неравномерность движения небесных тел, например попятные движения планет.
В разные этапы истории существовало множество теорий устройства нашего мира. Все они изображались в виде рисунков, схем, моделей. Тем не менее, время и достижения научно-технического прогресса расставили все на свои места. И гелиоцентрическая математическая модель Солнечной системы это уже аксиома.
Движение планет теперь на экране монитора
Погружаясь в астрономию как науку, человеку неподготовленному бывает трудно представить себе все аспекты космического мироустройства. Для этого оптимально подходит моделирование. Модель Солнечной системы онлайн появилась благодаря развитию компьютерной техники.
Не осталась без внимания и наша планетарная система. Специалистами в области графики была разработана компьютерная модель Солнечной системы с вводом дат, которая доступна каждому.
Важно
Она представляет собой интерактивное приложение, отображающее движение планет вокруг Солнца. Кроме того, она показывает, как вокруг планет вращаются наиболее крупные спутники.
Также мы можем увидеть пояс астероидов между Марсом и Юпитером и зодиакальные созвездия.
Как пользоваться схемой
Движение планет и их спутников, соответствуют их реальному суточному и годичному циклу. Также модель учитывает относительные угловые скорости и начальные условия движения космических объектов друг относительно друга. Поэтому в каждый момент времени их относительное положение соответствует реальному.
Интерактивная модель Солнечной системы позволяет ориентироваться во времени с помощью календаря, который изображен в виде внешней окружности. Стрелка на ней указывает на текущую дату. Скорость течения времени можно изменять, перемещая ползунок в левом верхнем углу. Также есть возможность включить отображение фаз Луны, при чем в левом нижнем углу отобразится динамика лунных фаз.
Некоторые допущения
Сравнительные размеры нашей Солнечной системы
Столь точная модель Солнечной системы имеет единственный недостаток — непропорциональность размеров объектов и расстояний между ними. Это реализовано по причине того, что при соблюдении масштабов оценить динамику движения планет очень сложно.
Данная реальная модель Солнечной системы позволяет наглядно изучить движение планет и их спутников вокруг Солнца, облегчая освоение астрономии, которая теперь становится еще более увлекательным и легким делом.
Другие модели
Еще одна flash модель Солнечной системы показывает нам не только сведения о планетах, их фотографии и расстояние от Солнца, но и имеет функции приближения и удаления небесных объектов.
Эта модель сверху отличается от этой тем, что в ней нельзя вводить произвольные даты и переключать гео- или гелиоцентрический вид.
Данная разновидность хорошо подходит в качестве альтернативы первой, и поможет оценить масштабы нашей планетной системы в полном объеме.
Упрощенная схема для детей
Если вы хотите рассказать вашему малышу, который совсем еще мал, о том как вращаются планеты, вы можете ему показать вот эту упрощенную схему, которая не содержит достоверных названий планет, но очень точно отображает суть их вращения вокруг нашего светила.
B напоследок хочу предложить посмотреть видео о том, как выглядит Земля с Международной космической станции
Источник: https://spacegid.com/kompyuternaya-model-solnechnoy-sistemyi.html
Создание объемных фигур и демонстрация вращения

В данной программе будет реализовано создание пирамиды с переливающимися гранями, куба с разноцветными гранями, их одновременное разобщенное вращение с помощью различных методов технологии OpenGL для языка С# — SharpGL — в проекте Windows Forms.
Работа с OpenGL в WPF почти ничем не отличается, поэтому смело можно использовать описанный в данном уроке материал. О том, как подключить SharpGL в WPF проекте или проекте Windows Forms, читайте тут http://grafika.me/lessons.
Из новых методов стоит отметить gl.Flush();. Этот метод контролирует правильное обновление изображений.
1. Создадим пирамиду
Первое, что необходимо сделать — нарисовать грани. Однако для реализации переливающегося цвета граней нам понадобится задавать цвет каждой вершины отдельно, которые в данном примере будут окрашены в красный, синий и зеленый цвета.
Так как в предыдущем уроке уже было реализовано что-то подобное, сразу зададим вращение нашему объекту.
Создадим переменную — значение угла поворота, и будем менять ее на каждой итерации отрисовки. Сам поворот реализуется методом gl.Rotate(angle, X.Xf, Y.Yf, Z.Zf);, где (X.Xf, Y.Yf, Z.Zf) — координаты вектора на оси, вокруг которой будет осуществляться вращение.
Для начала просто посмотрим на пирамиду сбоку, для этого просто повращаем фигуру вокруг ее оси Y.
Обратите внимание
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.
Совет
Forms;
using SharpGL;
namespace SharpGL
{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } float rtri = 0;
private void openGLControl1_OpenGLDraw(object sender, RenderEventArgs args) { // Создаем экземпляр OpenGL gl = this.openGLControl1.OpenGL; // Очистка экрана и буфера глубин gl.Clear(OpenGL.
GL_COLOR_BUFFER_BIT | OpenGL.GL_DEPTH_BUFFER_BIT);
// Пирамида ///////////////////////////// // Сбрасываем модельно-видовую матрицу gl.LoadIdentity(); // Сдвигаем перо влево от центра и вглубь экрана gl.Translate(0.0f, 0.0f, -5.0f); // Вращаем пирамиду вокруг ее оси Y gl.Rotate(rtri, 0.0f, 1.0f, 0.0f); // Рисуем треугольники — грани пирамиды gl.
Begin(OpenGL.GL_TRIANGLES);
// Front gl.Color(1.0f, 0.0f, 0.0f); gl.Vertex(0.0f, 1.0f, 0.0f); gl.Color(0.0f, 1.0f, 0.0f); gl.Vertex(-1.0f, -1.0f, 1.0f); gl.Color(0.0f, 0.0f, 1.0f); gl.Vertex(1.0f, -1.0f, 1.0f); // Right gl.Color(1.0f, 0.0f, 0.0f); gl.Vertex(0.0f, 1.0f, 0.0f); gl.Color(0.0f, 1.0f, 0.0f); gl.Vertex(1.0f, -1.0f, -1.0f); gl.Color(0.0f, 0.
0f, 1.0f); gl.Vertex(1.0f, -1.0f, 1.0f); // Back gl.Color(1.0f, 0.0f, 0.0f); gl.Vertex(0.0f, 1.0f, 0.0f); gl.Color(0.0f, 1.0f, 0.0f); gl.Vertex(1.0f, -1.0f, -1.0f); gl.Color(0.0f, 0.0f, 1.0f); gl.Vertex(-1.0f, -1.0f, -1.0f); // Left gl.Color(1.0f, 0.0f, 0.0f); gl.Vertex(0.0f, 1.0f, 0.0f); gl.Color(0.0f, 1.0f, 0.0f); gl.Vertex(-1.0f, -1.0f, 1.0f); gl.
Color(0.0f, 0.0f, 1.0f); gl.Vertex(-1.0f, -1.0f, -1.0f);
gl.End(); // Контроль полной отрисовки следующего изображения gl.Flush(); // Меняем угол поворота rtri -= 3.0f; } }
}
Вот что получим на выходе:
Читайте также: Полезные лайфхаки как быстро выиграть деньги с помощью карт!
Изменим на gl.Rotate(rtri, 0.0f, 0.0f, 1.0f);, т.е. покрутим вокруг оси Z. Естественно, получим просто треугольник, который вращается вокруг своей вершины, в действительности — это вершина пирамиды, не принадлежащая основанию.
Самое интересное — вращение вокруг оси X. Увидим, что дна у пирамиды нет, т.к. оно и не было изначально отрисовано. Тем не менее, грани внутри пирамиды также переливаются.
2. Вращение куба.
Отрисуем грани с помощью метода gl.Begin(OpenGL.GL_QUADS);, зададим вращение вокруг оси (1.0, 1.0, 1.0).
Обратите внимание
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.
Forms;
using SharpGL;
namespace SharpGL
{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } float rquad = 0;
private void openGLControl1_OpenGLDraw(object sender, RenderEventArgs args) { // Создаем экземпляр OpenGL gl = this.openGLControl1.OpenGL; // Очистка экрана и буфера глубин gl.Clear(OpenGL.GL_COLOR_BUFFER_BIT | OpenGL.
GL_DEPTH_BUFFER_BIT);
// Куб /////////////////////////////// // Сбрасываем модельно-видовую матрицу gl.LoadIdentity(); // Сдвигаем перо вправо от центра и вглубь экрана, но уже дальше gl.Translate(0.0f, 0.0f, -10.0f); // Вращаем куб вокруг его диагонали gl.Rotate(rquad, 1.0f, 1.0f, 1.0f); // Рисуем квадраты — грани куба gl.Begin(OpenGL.GL_QUADS);
// Top gl.Color(0.0f, 1.0f, 0.0f); gl.
Vertex(1.0f, 1.0f, -1.0f); gl.Vertex(-1.0f, 1.0f, -1.0f); gl.Vertex(-1.0f, 1.0f, 1.0f); gl.Vertex(1.0f, 1.0f, 1.0f); // Bottom gl.Color(1.0f, 0.5f, 0.0f); gl.Vertex(1.0f, -1.0f, 1.0f); gl.Vertex(-1.0f, -1.0f, 1.0f); gl.Vertex(-1.0f, -1.0f, -1.0f); gl.Vertex(1.0f, -1.0f, -1.0f); // Front gl.Color(1.0f, 0.0f, 0.0f); gl.Vertex(1.0f, 1.0f, 1.0f); gl.Vertex(-1.0f, 1.0f, 1.0f); gl.Vertex(-1.0f, -1.
0f, 1.0f); gl.Vertex(1.0f, -1.0f, 1.0f); // Back gl.Color(1.0f, 1.0f, 0.0f); gl.Vertex(1.0f, -1.0f, -1.0f); gl.Vertex(-1.0f, -1.0f, -1.0f); gl.Vertex(-1.0f, 1.0f, -1.0f); gl.Vertex(1.0f, 1.0f, -1.0f); // Left gl.Color(0.0f, 0.0f, 1.0f); gl.Vertex(-1.0f, 1.0f, 1.0f); gl.Vertex(-1.0f, 1.0f, -1.0f); gl.Vertex(-1.0f, -1.0f, -1.0f); gl.Vertex(-1.0f, -1.0f, 1.0f); // Right gl.Color(1.0f, 0.0f, 1.
0f); gl.Vertex(1.0f, 1.0f, -1.0f); gl.Vertex(1.0f, 1.0f, 1.0f); gl.Vertex(1.0f, -1.0f, 1.0f); gl.Vertex(1.0f, -1.0f, -1.0f);
gl.End(); // Контроль полной отрисовки следующего изображения gl.Flush(); // Меняем угол поворота rquad -= 3.0f; } }
}
Получим такую анимацию:
3. Совместное вращение
Из приведенных примеров становится ясно, что вращение — достаточно легкая тема, особенно если реализовывать это с помощью технологии OpenGL.
Для того, чтобы получить справа ту же вращающуюся пирамиду и тот же куб, нам необходимо скомпоновать примеры и отдельно задать координаты пера.
… // Пирамида. Очищаем матрицу. Сдвигаем перо влево от центра и вглубь gl.LoadIdentity(); Translate(-1.5f, 0.0f, -5.0f); … // Куб.
Важно
Очищаем матрицу. Сдвигаем перо вправо от центра и вглубь gl.LoadIdentity(); Translate( 1.5f, 0.0f, -5.0f); … gl.End();
Для получения анимации просто надо просто скачать проект и запустить.
Можно также поэкспериментировать, кое-где не сбрасывая матрицу, установить вращение только вокруг одной оси, попытаться сделать синхронный поворот, установить прозрачность цветов.
Прикрепленный файлРазмер Ametov_SharpGL.zip390.27 кб
Источник: http://grafika.me/node/713
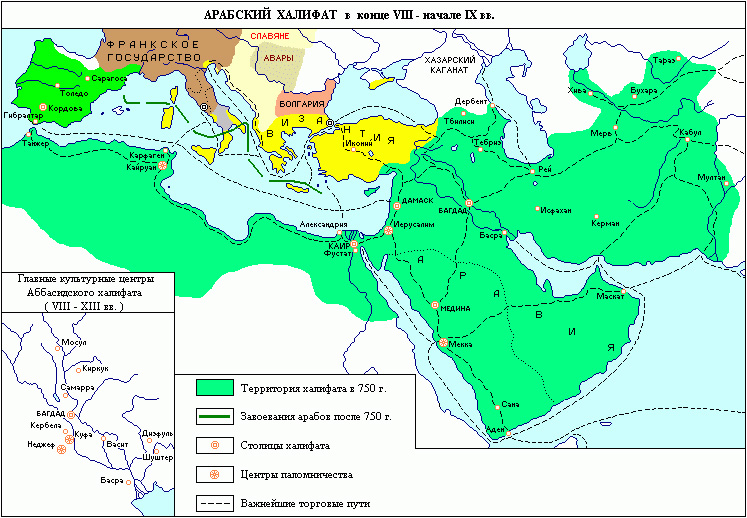
Технология создания интерактивной карты в программе PowerPoint

Применение интерактивных карт на учебных занятиях очень эффективно. Оно позволяет оперативно решать с ребятами различные учебные задачи, быстро «перемещаться» в пространстве и во времени.
Есть большие возможности воспользоваться готовыми интерактивными картами в он-лайне из Интернета, но на уроке нас может подвести скорость. Или в данный момент мы вообще не подключены по какой-то причине к Интернету.
Уже имеется ряд электронных учебных пособий с подобными картами.
Но часто возникает необходимость в собственных разработках подобного плана. Мы можем подготовить свои интерактивные карты, исходя из тех учебных задач, которые ставим перед собой.
И вновь хочется подчеркнуть, что данный прием очень эффективно воспроизводится не только на обыкновенном экране, в сочетании компьютер-проектор, но особенно на интерактивной доске.
Итак, начинаем создавать интерактивную карту.
Шаг первый. Вставляем основную карту. В приведенном ниже примере это будет карта России.
Внимание! Для интерактивной карты целесообразнее настраивать не объект, а целый слайд. Поэтому целесообразно выполнить следующий шаг по смене слайдов.
Шаг второй. В главном меню выполняем следующий алгоритм: Анимация – Смена слайдов. В смене слайдов находим режим «прямоугольник наружу». С ним эффект смены карт наиболее рационален. В «Смене слайдов» убираем также галочки с режимов «по щелчку» и «автоматически». Это касается всех слайдов нашей разработки.
Шаг третий.
Теперь нам необходимо создать гиперссылки. Ими будут выделенные объекты – тот или иной регион, даже населённый пункт. В прикрепленном файле, в нашем конкретном случае выделим Краснодарский край и Карелию. Выделяем их замкнутой полилинией.
Совет
Алгоритм выполнения следующий: Вставка – Фигуры – Полилиния (можно и Рисованная кривая).
Если у вас не получается получить залитую фигуру, наложите сверху на планируемую область автофигуру, наиболее продходящую по очертаниям, и делаем ее прозрачной. Получаем объекты, которые в дальнейшем станут гиперссылками.
Обратите внимание! Необходима сплошная заливка, чтобы гиперссылка появлялась не только по контуру, но и по всему объекту. Поэтому обязательно замкните линию, чтобы получить целый объект.
Когда на экране у вас появится выделенная область, независимо от полученного цвета заливки настраиваем формат полученного рисунка на 100%-ную прозрачность.
Таким образом, объект гиперссылки невидим, внешне наша карта ничем не отличается от обычной. Но между тем, все выделенные нами регионы являются гиперссылками.
Шаг четвёртый.
На отдельных слайдах размещаем необходимые нам карты регионов. Напомню, что смена всех слайдов в режиме «прямоугольник наружу».
Шаг пятый. Каждый из выделенных объектов делаем гиперссылками на соответствующие карты. Рекомендуемое действие гиперссылки «по наведению указателя мыши». В таком режиме наиболее эффективна работа интерактивной карты.
В картах регионов мы тоже выделяем те объекты, которые должны стать гиперссылками. Если это район, то также выделяем его полилинией. Населенные пункты целесообразно выделять прямоугольником, наложив его на название.
Далее снова установить прозрачный свет фигуры и ее линий.
При необходимости можем продолжить углубление содержания, то есть от карты региона перейти к карте города (населённого пункта). Отсюда – к отдельным объектам. Например, показать вид школы из космоса. Или перейти по гиперссылке к фото отдельных объектов.
Шаг шестой.
Обратите внимание
Не забываем на всех картах разместить «кнопки возврата» и на главную карту, и на карту, например, региона. То есть на остальных картах может быть несколько кнопок возврата: например, одна кнопка — с населенного пункта на карту региона, другая – на карту России.
Итак, наша карта готова.
Хотелось бы подчеркнуть, что для всех других слайдов необходимо также выбирать качественные карты или изображения. То есть вряд ли будет уместно, например, из большой карты России вырезать отдельный регион, увеличить его и разместить на отдельном слайде.
Как правило, мы получим мало узнаваемый, размытый объект.
Мы должны постараться найти отдельные карты, схемы, качественные фотографии. Только тогда этот прием будет эффективен. И еще одно.
Интерактивные карты могут быть использованы и в дидактических играх-путешествиях по виртуальным, вымышленным странам. В таком случае необходимо красочно прорисовать необходимые зоны, объекты.
Однако здесь могут быть другие проблемы с гиперссылками.
Если на такой карте вы рисовали какие-то символы, делали надписи и т.п., то группировка их в один объект (область какой-то страны например) не поможет вам сделать его гиперссылкой. Вряд ли уместно давать гиперссылку на отдельные элементы.
Тут вновь может помочь гиперссылка на основе невидимой автофигуры.
См. пример Виртуальной страны.
См. Интерактивную карту
Источник: http://didaktor.ru/texnologiya-sozdaniya-interaktivnoj-karty-v-programme-powerpoint/
Как сфотографировать предмет (товар) и сделать вращающееся изображение (фото 360°, 3D фото)

Владельцам магазинов и фотографам: как получить вращающиеся изображения предметов (товаров) на сайте, в интернет-магазине
Съёмка и подготовка вращающихся 3D изображений проводится в два этапа:
1й этап — фото или видео съемка предмета на поворотном столе
Фотографируемый предмет помещается в центр диска поворотного стола. Подробнее о различных моделях поворотных столов
Камера устанавливается на штатив, настраивается оптимальное освещение. См. рекомендации по освещению
Отличные результаты даёт съёмка в лайткубе — в нём проще освещать предмет, тени хорошо рассеиваются. На фоне белых стенок лайткуба меньше заметны края белого поворотного круга.
Фокусное расстояние объектива обычно устанавливается в интервале от 50мм до 120мм. Чтобы передать правильные пропорции и форму фотографируемого предмета, расстояние от предмета до объектива камеры должно быть существенно больше, чем размеры самого предмета.
Желательно, чтобы в кадр не попадал передний край диска поворотного стола, и также боковые края диска слева и справа от предмета.
Если в кадре не будет ничего постороннего, и экспозиция будет настроена правильно, то вам не потребуется трудоёмкая обработка отснятого фотоматериала (либо обработка будет очень простая).
Затем предмет фотографируется (или снимается видео) при разных углах поворота диска. Обычно делается полный оборот на 360 градусов или несколько больше.
Видео. Результатом съёмки видео будет один видеофайл, его можно обработать, например, программой Easy 3D Scan.
Фотосъёмка. В результате 3D фотосъемки получаем серию однотипных фотографий предмета с разными углами поворота относительно фотокамеры:
По завершении съемки предмета, чтобы не запутаться, перенесите отснятые файлы на ваш компьютер и сложите их в отдельную папку. Папке лучше присвоить название по артикулу или наименованию только что отснятого предмета.
Если ваша фотокамера не имеет прямого подключения к компьютеру, или копировать файлы в процессе съемки вам не очень неудобно, есть другое решение: делайте пустой кадр — «отбивку» между съемками разных предметов. Например, фотографируйте пустой стол без предмета, или цветную карточку, или свою руку.
По окончании съемок всех предметов вы перенесёте файлы на компьютер и легко отделите серии кадров друг от друга — кадры «отбивки» вам помогут.
Получив исходный фотоматериал, переходим к его обработке.
2й этап — создание вращающихся 3D фотоизображений объектов (предметов, товаров)
Серии фотографий предмета обрабатываются одним из нескольких способов:
1) Специальные сайты для автоматического создания вращающихся изображений
Рекомендуем вам сайты sirv.com, 3dbin.com и megavisor.com.
Эти сайты позволяют быстро получить готовые вращающиеся изображения из серии фотографий предмета на поворотном столе.
Важно
Отличное решение «для чайников» и неспециалистов! Поддерживается вращение мышью влево-вправо, дополнительно можно включить или выключить самостоятельное вращение изображения «волчком».
Процесс работы очень простой: вы регистрируетесь на сайте с желаемым логином и паролем, загружаете отснятую вами серию фотографий в соответствующее окно, и сразу же получаете готовое вращающееся на 360 градусов изображение, а также ссылку в формате html для вставки на ваш сайт.
Чтобы вращающееся изображение появилось на вашем сайте (в блоге, в соцсети), вам достаточно скопировать и правильно вставить на страницу вашего сайта html-ссылку. Точно так же, как вставляются ссылки на видео с YouTube.
Преимущество сайтов sirv.com, 3dbin.com и megavisor.
com: от вас не требуется никаких специальных знаний, не нужно изучать программы, вся обработка происходит автоматически.
Есть бесплатные и платные варианты пользования этими сайтами, бесплатные имеют некоторые ограничения по количеству создаваемых проектов. Сайты англоязычные.
2) Простое вращение на HTML5 — готовое бесплатное решение для вашего сайта
Есть также подробные рекомендации и бесплатные шаблоны, вы сможете скачать их и использовать.
Читайте также: Применение 3 карточных техник в 1 фокусе.
Фотоизображения отображаются в виде вращающейся картинки с помощью специального плеера (скрипта), установленного на сайте. Исходные изображения (фазы вращения предмета) помещаются в отдельную папку, а их отображение на странице сайта осуществляется скриптом (JavaScript), встроенным на страницу.
Этот способ анимации гарантирует отличную работу на любых мобильных устройствах и компьютерах, без ограничений.
Для вашего удобства мы подготовили пример простого скрипта с описанием. Вы можете применить его на вашем сайте.
Подготовлены заготовки-шаблоны на разное количество ракурсов — скачайте их бесплатно и используйте
3) HTML5 анимация с помощью программы Object2VR
Object2VR на сегодня самая популярная программа для получения вращающихся изображений из серии фотоизображений.
Преимущество формата HTML5: совместимость практически со всеми устройствами и операционными системами.
Программа Object2VR имеет множество удобных опций и настроек: настраиваются элементы управления вращением, характер и скорость вращения, размер и качество изображения, и т.д.
См. подробное описание программы Object2VR
4) HTML5 и GIF анимация с помощью программы 360° Product Viewer
Создание вращающихся 3D изображений в формате HTML или GIF, по вашему выбору. Программа удобна и проста в освоении!
Ссылка на сайт производителя (компании YoFLA):
https://www.yofla.com/3d-rotate/
Создание ролика в формате HTML: Программа 360° Product Viewer автоматически создаёт набор папок с файлами, которые достаточно вставить на сайт, сделать ссылку на файл index.html и вы получите на экране вращающееся изображение предмета.
Есть включение/выключение кнопок управления вращением, настройка скорости вращения, зумирования и т.д. Можно вставлять свой логотип в ролик.
Пользоваться этой программой очень просто, единственный недостаток: программа не русифицирована (тексты на английском), но всё интуитивно понятно. Демо-версия 360° Product Viewer по умолчанию вставляет в окошко с изображением небольшой логотип «YoFLA».
Совет
Есть несложный способ удаления этого логотипа, при желании можно подставить вместо него собственный текст. Преимущества формата HTML: вращение без проблем отображается на любых мобильных устройствах!
Создание ролика в формате GIF: Программа 360° Product Viewer создаёт файл GIF-анимации, сразу же готовый для загрузки на сайт. Демо-версия не вставляет логотип производителя в GIF-ролик, поэтому можно спокойно пользоваться данной программой без регистрации. Очень просто и удобно работать!
См. подробное описание программы 360° Product Viewer
Программу 360° Product Viewer можно бесплатно загрузить с сайта:
http://www.yofla.com/3D rotate/download/
5) HTML5 и GIF анимация с помощью программы WebRotate 360 Product Viewer
Создание вращающихся 3D изображений на Javascript, а также в формате GIF
Программа WebRotate 360 Product Viewer отличается разнообразием настроек, предусмотрена пакетная обработка изображений (ретушь, коррекция, обрезка и т.д.).
Скачайте Руководство пользователя к программе WebRotate 360 Product Viewer (на английском):
webrotate360.pdf
Программу WebRotate 360 Product Viewer можно бесплатно загрузить с сайта:
http://www.webrotate360.com/360-product-viewer.html
7) GIF анимация
Преимущества формата GIF: — GIF анимацию легко сделать, даже не имея навыков, — картинка GIF без проблем отображается на всех мобильных устройствах.
Недостаток: невозможно управлять вращением (вращение только безостановочное и только в одном направлении).
Для создания роликов в формате GIF существует множество специальных программ GIF анимации, например:
— PhotoScape. Простая и удобная бесплатная программа. Есть предварительная обработка изображений. Понимает различные форматы фотографий.
Лучше других подходит для роликов с неполным вращением предмета (качание влево-вправо, ping-pong, bounce)
— UnFREEz. Предельно простая бесплатная программа. Недостаток: не умеет обрабатывать картинки, работает только с уже подготовленным набором картинок в формате GIF
— 360° Product Viewer.
Даёт великолепные результаты. Для создания GIF-роликов не обязательно покупать зарегистрированную версию
— WebRotate 360 Product Viewer
— Easy GIF Animator, Babarosa Gif Animator, Advanced GIF Animator и др.
Все эти программы можно найти и скачать в интернете.
Освоить работу с программами GIF-анимации совсем несложно. Освоив технологию, можно быстро наполнить сайт вращающимися изображениями товаров.
6) Программа Easy 3D Scan — создание 3D изображений на основе отснятого видео
Программа позволит создать интерактивные 3D изображения и встроить их в каталог вашего сайта всего за 3 шага: 1. Снимите видео вращающегося объекта. Вам понадобятся лишь цифровая камера, свет, фон и поворотный стол. 2.
Отснятое видео загрузите в программу. 3D изображение будет готово всего через 2 минуты. 3. Загрузите готовое изображение в свой аккаунт на платформе Cappasity и
встройте его на сайт, в мобильное или VR/AR приложение.
Подробнее о программе Easy 3D Scan
___________
В результате:
Независимо от выбранного вами способа анимации, зрители увидят на вашем сайте анимированное изображение предмета с правильным равномерным вращением.
Все варианты, кроме GIF, поддерживают вращение мышью.
Характер вращения предмета
Вращение предмета может быть полным (на 360 градусов) или частичным (качание предмета влево-вправо, ping-pong, bounce):
В каких случаях нужен дополнительный фон
При фотосъемке на поворотном столе мелких предметов, ювелирных украшений, сувениров и других товаров, края диска обычно находятся за пределами кадра. Предмет лежит в центре диска поворотного стола, и сам же диск служит фоном. Это самый простой случай.
Если же предмет крупный, то в кадр попадет и край диска поворотного стола, и окружающее пространство. В этом случае за диском поворотного столика устанавливается фон. Например, типовой бумажный фотографический фон или лист пластика.
Если фон чёрный или серый, то освещается в первую очередь центр круга и сам предмет. Если фон белый, то освещение настраивается таким образом, чтобы сделать фон чисто-белым и замаскировать границу диск-фон. Однако, по нашему опыту, вместо плоского белого фона лучше применять лайткуб.
Рекомендации по установке света при съемке предметов на поворотном столе
Применение поворотного стола с лайткубом
Лайткуб даёт широкие возможности по управлению светом, при этом источники света могут быть практически любые. Даже недорогие светодиодные рефлекторные лампы дают хороший результат.
Бестеневое освещение с помощью трёх софтбоксов
Пример бестеневого освещения при фотосъемке на поворотном столе с помощью трёх софтбоксов (вид сверху):
Или с помощью трёх осветителей типа RED DEVIL с рассеивающими насадками:
Кольцевой осветитель
Эффективно устраняет тени от предмета кольцевой осветитель, закрепляемый на объективе фотокамеры. Светящееся кольцо вокруг объектива как бы «забрасывает» тени за предмет.
Освещение при съемке одежды на манекенах.
Позади поворотного стола со стоящим на нём манекеном вешается белый бумажный фон или ставится большой лист оргалита (фанеры), покрашенный обычной белой акриловой краской.
Особенность этой схемы освещения: фон освещается отдельно, а предмет одежды на манекене — отдельно. Задача фонового освещения — сделать фон равномерно белым. Для этого обычно применяется два источника света, стоящие справа и слева от предмета вне кадра, и направленные на фон.
А фотографируемая одежда освещается также двумя источниками света спереди и чуть сбоку справа и слева, чтобы правильно передать объем и текстуру одежды.
Если манекен маленький, например манекены-головы для съемки головных уборов или манекены-руки для перчаток, то удобнее делать съемку в лайткубе соответствующего размера (60х60 или 80х80 см).
Подробнее о различных моделях поворотных столов для 3D фотосъемки, видеосъемки, 3D сканирования:
Цены на поворотные столы
Задайте ваш вопрос по поворотным столам: addspace@inbox.ru
Контакты:
Моб: 8-926-115-4991
E-mail: addspace@inbox.ru
Другие виды нашей продукции:
Напольные поворотные платформы
Крутящаяся середина для стола Lazy Susan. Вращающийся столик-подставка для блюд и тортов
Владельцам кафе и ресторанов: крутящиеся середины для столов по вашему заказу
Источник: http://addspace.ru/application.htm
Карточные фокусы: флориш — демонстрация верхней карты. Демонстрация вблизи от зрителя, демонстрация на сцене

Демонстрация вблизи от зрителя.
Существует два способа исполнения данного
флориша.
Первый способ.Данный флориш используется, зачастую для красивого подсчета небольшого количества карт, когда карты называются во время их вскрытия. При этом каждая карта забирается правой рукой по мере выщелкивания и переворачивания лицевой стороной вверх левой рукой. Возьмите колоду в левую руку в положение для сдачи карт.
Затем вытолкните верхнюю карту, где-то на 2,5 см в правую сторону большим пальцем левой руки. Далее подогните первый сустав указательного пальца под карту, ближе к правому верхнему углу, и согните аналогичный сустав среднего пальца на рубашку карты, которая окажется захваченной между двумя пальцами. Смотрите фотографию, что ниже.
Вставьте кончики безымянного пальца и мизинца под карту и захватите ими оставшуюся колоду. После этого распрямите указательный и средний пальцы, отдаляя карту в правую сторону и разворачивая ее лицевой стороной вверх во время этого процесса. Одновременно прижмите большой палец к рубашке колоды, как показано на фотографии, что ниже.
Второй способ.Этотфлориш хорош для показа карты, когда выбранная карта найдена после сдачи определенного числа карт или на последней букве, и произносится название этой карты.
Для исполнения данного флориша вытолкните карту большим пальцем левой руки и возьмите правой рукой по середине правой стороны между верхними фалангами среднего пальца на рубашке и безымянного пальца на лицевой стороне, как показано на фотографии, что ниже.
Положите кончик большого пальца правой руки на лицевую сторону карты и разверните ее в вертикальное положение между кончиками большого и среднего пальцев, удерживая карту лицом к себе.
Далее поместите кончик указательного пальца на лицевую сторону карты и уберите большой палец назад. Затем отпустите средний палец и заставьте большим пальцем карту развернуться, располагая ее лицевой стороной от себя по направлению к зрителям.
Данный флориш хорош тем, что, создает небольшую интригу моментальной паузой и таким образом усиливает кульминацию открытия карты. Помимо этого в случае ошибки, которая не должна быть, но может возникнуть, фокусник получает момент для раздумья и исправления ошибки, так как лицевая сторона карты направлена к нему.
Демонстрация на сцене.
Для того, чтобы продемонстрировать флориш на сцене, вытолкните карту большим пальцем левой руки и ухватите внутренний правый угол большим и указательным пальцами правой руки, удерживая карту как можно нежнее.
Обратите внимание
Затем медленно переместите карту в правую сторону от Вас, так чтобы карта не закрывала Ваше лицо. Удерживая карту, где-то на высоте плеч, разверните ее вертикально лицевой стороной наружу.
Источник: http://www.shram.kiev.ua/games/cards/5_4_demonstrasia_verhnei_karty.shtml
Как сделать вращающиеся 3D-фотографии: пошаговая инструкция

Главный минус интернет-магазина — товар нельзя подержать в руках и рассмотреть со всех сторон. Двухмерные фотографии плохо передают объём предмета, не дают покупателю его «почувствовать».
Выход — 3D-фотографии, вращающиеся на 360°. Благодаря им посетитель может будто подержать товар в руках. Как сделать безупречные фото 360° (какую технику использовать и как редактировать), рассказал Майкл Аллен, а мы перевели и делимся с вами.
Спойлер: 3D-изображение сделать просто. Фотография 360° фактически представляет собой кучу фотографий предмета под разными углами. При этом камера не вращается вокруг предмета, она закреплена на штативе, а вращается сам предмет. Затем вам понадобится программа, которая соберёт все фото в одну интерактивную фотографию 360°.
Теперь вы знаете о 3D-фото 360° больше, чем 99% ваших друзей.
Фотоаппарат
Используйте тот, который у вас есть. Главное, чтобы на нём можно было установить ручной режим, так как все настройки камеры должны оставаться неизменными в течение съёмки.
Штатив
Подойдёт любой штатив, единственное его назначение — удерживать фотоаппарат неподвижным.
Свет
Для студийного освещения используют импульсные источники света, которые реагируют на вспышку, и источники непрерывного света — по сути, очень яркую лампы. Для предметной съёмки, о которой рассказывается в статье, использовались две лампы по 200 Ватт и одна мощностью 150 Ватт.
Читайте также: Топ 10 фильмов про фокусы и фокусников
Вращающаяся платформа
Можно купить или сделать самостоятельно. Идеально, если по краю платформы будут нанесены метки, они помогут поворачивать предмет равномерно.
Бумага для фона
Купите плотный ватман в канцелярском магазине или в том, где продаётся бумага для печати. Если нужен лист большого размера, можно поискать фотофоны в магазинах с фотоаппаратурой.
Пульт для управления фотоаппаратом
Если камера сдвинется хоть на миллиметр во время съёмок, вы безнадёжно испортите снимок, поэтому используйте проводной пульт. Процесс съёмки с ним выглядит эффектно, так что приглашайте друзей посмотреть.
Подготовка к съёмке
Если вы снимаете что-то размером примерно с буханку хлеба, то 3D-фотостудию можно организовать даже в небольшой комнате. Выключите свет и закройте занавески, чтобы в комнату не просачивался дневной свет.
Шаг первый: установите фон
Прикрепите лист бумаги прищепками или офисными зажимами, например, к картонной коробке.
Шаг второй: запишите все параметры вашей студии
Если хотите выгодно отличаться от большинства магазинов с 3D-фото, уделяйте особое внимание качеству съёмки. Записывайте все настройки и параметры, чтобы потом воспроизводить их для каждой последующей предметной съёмке.
Вот пример записи параметров, ваши могут отличаться:
- Выдержка: 1/8 с
- Диафрагма: F8.0
- ISO: 100
- Баланс белого: лампа накаливания (Tungsten, около 3200 K)
- Фокусное расстояние: 50 мм
- Высота предметной платформы: 92 см
- Высота расположения фотоаппарата: 130 см
- Расстояние от фотоаппарата до центра платформы: 102 см
- Расстояние от левого источника света до центра платформы: 122 см
- Расстояние от правого источника света до центра платформы: 122 см
- Расстояние от фонового света до центра платформы: 61 см
- Мощность лампы для левого источника света: 200 Ватт
- Мощность лампы для правого источника света: 200 Ватт
- Мощность лампы для фонового источника света: 150 Ватт
Настройка оборудования
1. Выключите стабилизацию изображения в фотоаппарате, если она есть
В фотоаппаратах Nikon она называется vibration reduction.
Если не отключить стабилизатор, он может попытаться поймать несуществующие колебания, от этого сам будет генерировать вибрацию, которая усилится ногами штатива.
Эта вибрация будет восприниматься стабилизатором как внешнее явление и он будет ещё более активно пытаться её подавить. В итоге фотографии могут получиться немного нечёткими.
2. Отключите автоматический баланс белого
Если вы оставите автоматически выставляемый баланс, он может изменяться в зависимости от угла поворота товара. Выключите его и настройте вручную, чтобы фоновая бумага выглядела белой, а не желтоватой или голубой.
Слишком тёплый цвет
Слишком холодный цвет
Неплохо!
3. Установите значение ISO на 100
Если использовать высокие значения ISO (больше 200), то фотография будет зернистой. Низкое значение ISO (у нас 100) позволяет этого избежать — снимок получится чётким, без шумов. Не устанавливайте авто ISO — ваши настройки должны сохраняться одинаковыми на протяжении всей съёмки.
4. Установите ручной режим съёмки
Чувствуете неуверенность? Вдохните глубже, успокойтесь и смиритесь с тем, что фото 360° можно снимать только в ручном режиме, чтобы все настройки камеры сохранялись во время съёмки. Страх пройдёт, когда вы узнаете о небольшом трюке.
Включите все источники освещения: боковые и фоновый. Установите ISO примерно на 100, а значение диафрагмы на f/8. С установленным значением f/8 она будет пропускать не очень много света, но, что интересно, позволит получить более чёткое изображение.
Сделайте тестовый снимок. Слишком тёмный? Слишком светлый? Отрегулируйте выдержку так, чтобы фоновый лист был ярким и белым. Сделайте ещё один снимок. Предмет получился слишком светлым? Отодвиньте источники освещения. Слишком тёмным? Приблизьте их.
Добейтесь идеальной яркости.
Посмотрите на тестовые снимки:
Выдержка: 1/50 с | Диафрагма: f/8 | ISO: 100
Слишком тёмный снимок. Увеличим выдержку.
Выдержка: 1/8 с | Диафрагма: f/8 | ISO: 100
Уже лучше. Фон белый, платформу не видно, но предмет пересвечен. Отодвинем источники света от предмета.
Выдержка: 1/8 с | Диафрагма: f/8 | ISO: 100 | Источники света отодвинуты
Гораздо лучше! Предмет отлично подсвечен, фон белый, баланс белого настроен:
Советы по проведению съёмки
1. Следите за чистотой
Тщательно протрите или отряхните предмет. Крохотная соринка превратится в большую проблему, когда вам придётся удалять её при помощи фоторедактора из каждого кадра.
2. Расположите товар по центру платформы
Иначе он будет смещаться при вращении и хорошее фото не получится. В помощь вам простой трюк для центрирования.
3. Определитесь с количеством кадров
Сомневаетесь? Выбирайте 24 кадра, это количество обеспечит достаточную скорость и гладкость вращения.
4. Уберите повторные кадры
Будьте внимательны и не снимите предмет с одного и того же ракурса дважды. 3D-фото будет зависать в том месте, где получилось два одинаковых кадра.
5. Поворачивайте предмет равномерно
Помните, мы говорили про метки по краю платформы? Как раз они помогут следить за этим. Идеально — автоматическая платформа.
6. Первым кадром снимите товар «лицом»
Так удобнее контролировать количество кадров. Когда вы будете загружать фотографии в программу для редактирования, сможете поставить первым кадром любой ракурс.
7. Поворачивайте платформу по часовой стрелке
Это стандарт, принятый во всём мире. Большинство программ, изготовленных для работы с 3D-фото подразумевают, что предмет будет поворачиваться именно по часовой стрелке.
8. Сохраняйте фото в формате JPG
Можно снимать и в RAW, если необходимо. Но в целом использовать JPG проще: размер файлов меньше, снимать и редактировать их быстрее.
Пакетное редактирование фото для 3D-изображения
Тут важно редактировать все фотографии одновременно. Это удобнее, быстрее и гарантирует единое качество. Пакетное редактирование фотографий легко делается в Adobe Bridge. Photoshop тоже подойдёт, но понадобятся базовые знания о том, как использовать «Actions». А поскольку особенной разницы при редактировании не будет, можете не утруждать себя этим, используйте Bridge!
Вот фото до и после редактирования:
До
- Фон сделан идеально белым.
- Скорректирован баланс белого.
- Фотографии кадрированы.
Теперь подробнее.
Открываем снимки в Bridge:
Выделяем все изображения, открываем меню правым кликом и выбираем «Open in Camera Raw…».
Снова выделяем все изображения и применяем к ним следующие действия:
- Баланс белого не идеален. Цвет немного «тепловат». Исправим это, установив температуру на -7.
- Дальше сделаем фон белым. Установим Contrast на +35 и Highlights на +50. Теперь фон идеально белый.
Вокруг предмета много свободного пространства, обрежем фото, установив соотношение сторон 3:4. Внимательно, не обрежьте часть предмета.
Отлично, сохраняем!
Загрузите фотографии в 3D-просмотрщик
Загрузите фотографии в специальную программу 3D-просмотрщик, а она сделает их интерактивными. Мы рекомендуем Imajize, она на 100% совместима с Эквидом и выдает объемные изображения, которые выглядят безупречно на любом устройстве.
Установите в свой Эквид-магазин приложение и добавляйте объемные фото на страницы продуктов.
***
Только собираетесь начать бизнес в интернете? Создайте свой собственный магазин на Эквиде, это быстро и бесплатно.
Создать магазин бесплатно
И читайте:
Источник: https://www.ecwid.ru/blog/guide-to-360-product-photography.html
Создание движущегося трека на движущейся карте — видеоредактор Sony Vegas

Задумал я однажды для фильма о путешествии на катерах из Калининграда до Ростока нарисовать путь по карте, но как???
На видео-форуме насоветовали целую кучу софта, но в лом было все это изучать и добывать из глубин интернета ради одного только трека.
Как мы знаем из школьной программы: лень — двигатель прогресса! В итоге обошелся встроенными средствами и видя, что тема актуальна – периодически всплывает на форуме, решил написать «курс молодого бойца» вооруженного мощнейшим оружием – видеоредактором нелинейного монтажа Sony Vegas Pro.
В Фотошопе (Adobe Photoshop) создаем карту нормального разрешения — у меня всвязи с большим маршрутом она получиласть около 5187х2487pix. Можно и меньше, но в случае большого наезда (зума) будет теряться детализация и проступать кавадраты.
Всвязи с тем, что Sony Vegas Pro хорошо работает с форматом png cохраняем (основная карта) с расширением png.
Клавиатура в англ. режиме — F7 (выводим панель слоев), жмем (Ctrl+Shift+N) или Layer-New-Layer…. создаем новый слой, на котором инструментом Brush (кисть) рисуем трек (маршрут).
Жмем кнопочку Schift, ее удерживаем — тогда линии будут прямыми от точки до точки. Отключаем нижний слой (карту) так, а верхний маршрут (основной трек) сохраняем c альфой (прозрачный фон) в png. Создаем еще один слой маршрута (дополнительный трек) — жмем правую кнопку мыша на слое маршрута так, нижний трек отключаем, а верхний рисуем более толстой линией.
Сохраняем c альфой (прозрачный фон) с расширением png.
В видеоредакторе Sony Vegas Pro раскладываем на дорожках согласно этой схемы
Дополнительный трек нужен для случая, когда вы пожелаете с показа трека (например движения по улице города, района, области…) постепенно перейти на масштаб мировой карты — при таком масштабировании отъезде (zoom) 500-1500% основной трек превратится в тоненькую ниточку, а потом просто исчезнет с экрана.
Все 3 слоя (карта+основной трек+дополнительный трек) сохраняем с расширением psd — на всякий пожарный случай каких либо внеплановых корректив в нашем проекте, чтобы не создавать — рисовать все это заново.
На треке карты жмем Event Pan/Crop здесь — делаем движение карты, точнее будет сказать движение экрана по карте, от маркера к маркеру, т. е.
Важно
от одного пункта путешествия к другому, попутно делаем просмотр, в некоторых случаях (когда нужны более резкие перемещения по карте) свойства маркеров можно изменить с Linear на Smooth и изменить значение Smoothness c 1.000 до 0.00. Подбираем опытным путем.
Маркеры можно двигать все скопом предварительно их выделив — Shift + первый маркер — не отпуская Shift+последний маркер.
Либо с выделяя конкретные с нажатой Ctrl, или же тянем мышом с левой кнопкой по линии Position.
Над пунктами останова делаем небольшое зависание 2-3 сек, если в дальнейшем надо будет акцентировать на них внимание.
Все! Основное перемещение по карте готово.
Если вы летали на самолете, преодолевая большие расстояния, то места прибытия на общей карте неплохо выделить с помощью Zoom.
Находим места зависания, между ними двойным щелчком добавляем 2 маркера: 2-ZOOM, 3-OUT.
Небольшое уточнение.
Движение красного трека мнимое, на самом деле он не движется, а располагаясь над картой постепенно открывается скрывающей его маской.
Для этого:
На основном треке жмем Event Pan/Crop здесь, ставим галочку Mask здесь, и рисуем маску, которая постепенно открывает наш трек. Надо стараться, чтобы линия (выделена желтым), которая открывает наш трек, создавая иллюзтю движения находилась перпендикулярно открываемой линии трека, поэтому загодя добавляем по 2 Anchora, которые будем тянуть со следующего ключевого маркера.
Расставляем. Смотрим. Двигаем. Смотрим. Выделяем для всеобщего перемещения аналогично (см. выше).
Маркеры перемещения (Pan/Crop) при необходимости можно переносить с одного трека на другой не все скопом, а частично — предварительно выделив необходимые так и скопировать так. Вставлены будут в месте нахождения курсора. Заменяемые предыдущие надо удалить.
Совет
Sony Vegas Pro часто вылетает при работе с большим количеством маркеров — не забываем сохраняться.
Когда закончим с маской, и движение трека будет устраивать — копируем основной трек, и делаем Paste Event Attributes на дополнительный трек — этим действием мы перенесем свойства (макреры) с трека на другой трек — они будут синхронны.
Там же ставим Composite Level — при большом удалении карты основная линия станет тонкой ниточкой, и поэтому плавно во время большого отъезда появляется более толстая линия дополнительного трека.
В местах остановок путешествия могут вылетать кадры городов в виде PIP или — кто на что горазд.
На треке и на карте включаем Reduce interlace flicker — чтобы не было дрожания мелких деталей изображения на экране телевизора при просмотре.
Целью этой статьи было рассказать как изготовить движущийся трек катера или яхты по одновременно движущейся карте средствами видеоредактора Вегас (Sony Vegas Pro Pro). Удачи в путешествиях! Не забываем о пиве. Редакция благодарит красноармейца Шестакова Геннадия за помощь в трудную минуту.
Оценить полученную-неполученную информацию можно выше, дополнить и уточнить — ниже.
Источник: http://www.vodkomotornik.ru/poleznoe/video-articles/9-vegas-trackmap.html
Оценка статьи: (нет голосов)
Загрузка…Поделиться с друзьями:Как красиво показать карту? демонстрация вращениемСсылка на основную публикацию Похожие публикации
Добавить комментарийНажмите, чтобы отменить ответ.




